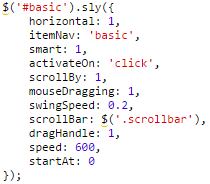
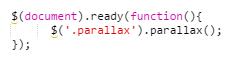
Configuración
Estructura
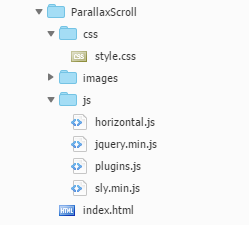
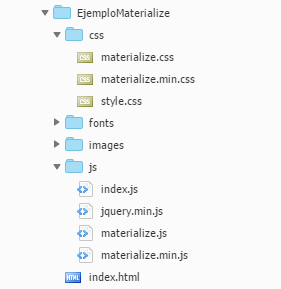
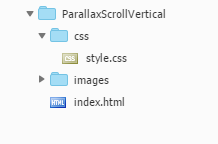
Para llevar a cabo este diseño lo primero que tendremos que hacer es crear una estructura de ficheros y directorios similar a la siguiente:

HTML
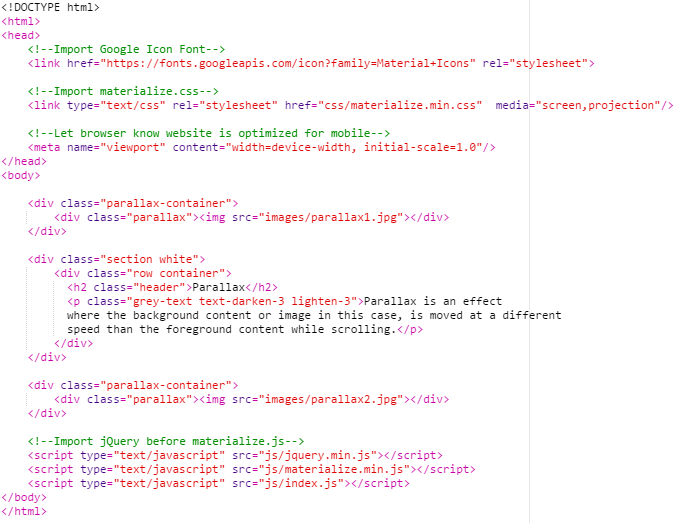
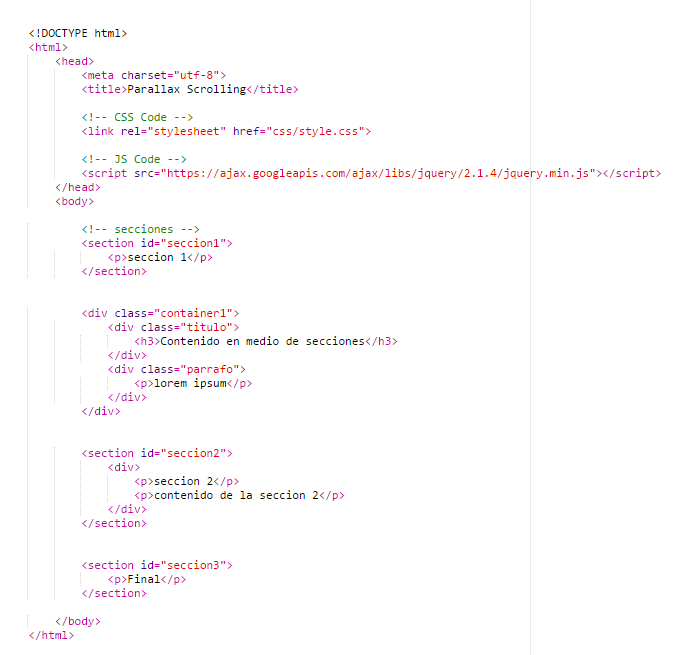
En el fichero html es recomendable dividir el contenido en secciones mediante la propiedad section aunque también se podría hacer mediante divs u otros elementos de html5. En cada sección se puede poner todo el contenido que se desee, incluso entre medio de las secciones, como vemos en esta página, también podemos colocar contenido.
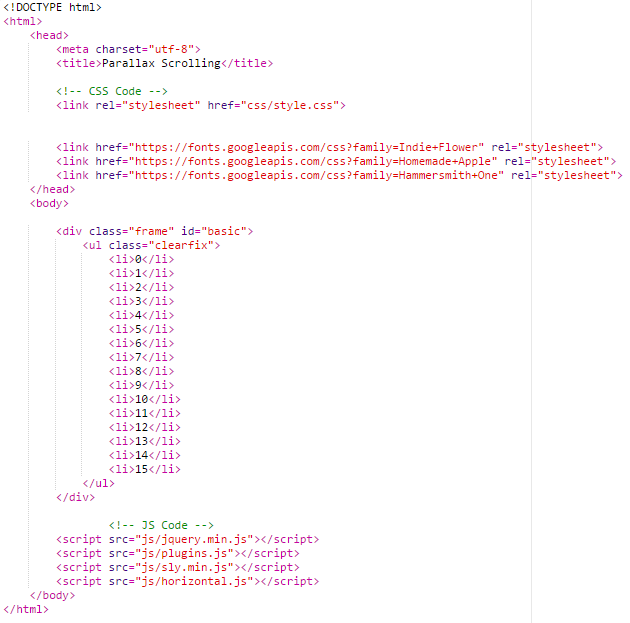
Finalmente tendremos un html similar al siguiente:

CSS
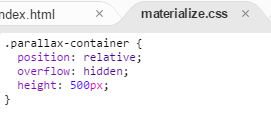
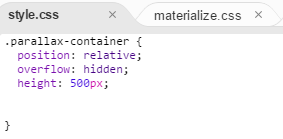
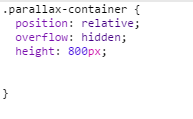
En este ejemplo en el css es donde realmente se consigue el efecto parallax. Para ello en cada una de las secciones tendremos que colocar una imagen como fondo y encima de ella estará el contenido que nosotros queramos.

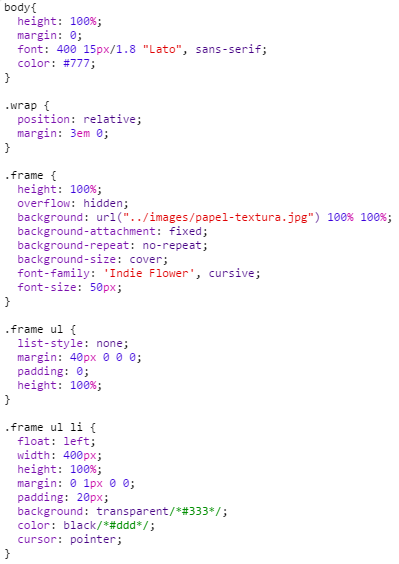
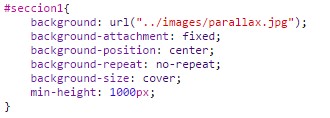
Este código lo que hace es poner una imagen en la seccion1, la cual será nuestra imagen de fondo. Ademas hace que esa imagen esté fija al viewport (área visible de nuestro navegador), que este centrada, no se repita y cubra todo el fondo. Por último, se le aplica un tamaño fijo de 1000px, este valor puede variar según nuestras necesidades.
De las propiedades anteriores la que más nos interesa y con la que se consigue realmente el efecto parallax es la de background-attachment: fixed, puesto que esta propiedad mantiene el fondo fijo que es precisamente lo que queremos para que al hacer scroll los elementos que se encuentren sobre ese fondo “adquieran movimiento” respecto del mismo.
Demo: ParallaxVertical